
Aggiungere nella fattura i campi Partita Iva e Codice Fiscale creati con WooCommerce Checkout Manager
- Web developing
- 6 settembre 2023
Indice dei contenuti
Per il tuo e-commerce in Wordpress hai usato Woocommerce e hai aggiunto i campi personalizzati Partita Iva e Codice Fiscale nella procedura di checkout usando il pliugin “WooCommerce Checkout Manager”. Ora però non riesci a visualizzare e stampare la partita iva e il codice fiscale nella fattura creata da woocommerce.
Quando sviluppo un nuovo E-commerce uno dei punti cruciali è decidere in che modo usare l’ecommerce per la fatturazione.
Una soluzione è acquistando una licenza Premium del plugin “PDF Invoices & Packing Slips for WooCommerce” oppure puoi inserire un codice nel file function.php del tuo tema.
Woocommerce: come fare a stampare Codice Fiscale e Partita iva nella fattura
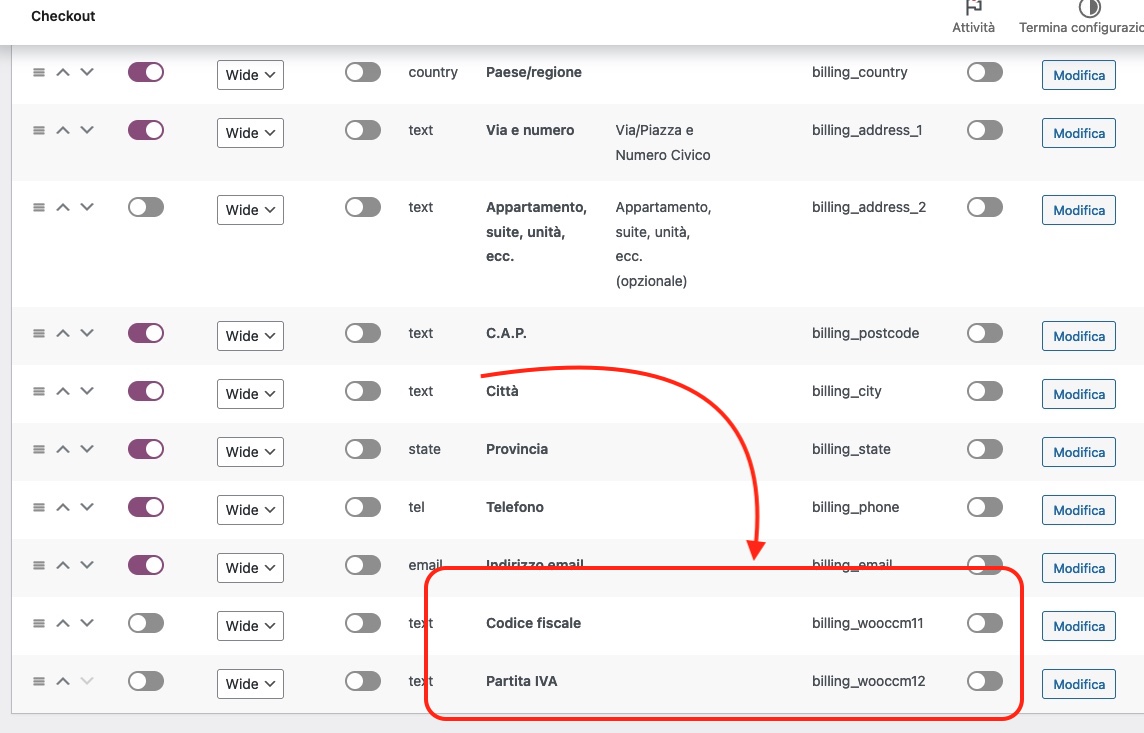
Immagino che tu abbia già creato i campi personalizzati Pi e CF on “WooCommerce Checkout Manager” in in woocommerce>checkout>billing.
- Ora devi andare a prendere il nome dei tuoi nuovi campi tornando in woocommerce>checkout>billing, nel mio caso si chiamano billing_wooccm11 e billing_wooccm12.
- ora apri il file function.php del tema attivo usando un programma FTP come filezilla e inserisci il codice che segue al termine del file avendo cura di sostituire billing_wooccm11 e billing_wooccm12 con i tuoi nomi.
// Inserisci il campo personalizzato nella fattura
add_action( 'wpo_wcpdf_after_billing_address', 'wpo_wcpdf_my_custom_field', 10, 2 );
function wpo_wcpdf_my_custom_field ($template_type, $order) {
if ($template_type == 'invoice') {
?>
<trclass="custom-field">
<td><?php echo "CF: ". $order->get_meta('_billing_wooccm11'); ?></td>
</tr>
<trclass="custom-field">
<td><?php echo "PI: ". $order->get_meta('_billing_wooccm12'); ?></td>
</tr>
<?php
}
}
Se hai problemi e vuoi la consulenza di un professionista contattami.

![Wordpress - Permessi file .htaccess automaticamente a 444 [Risolto]](https://www.gdmtech.it/images/htaccess-wordpress.jpg)