
Ecco come ho fatto ad ottenere 100 nel Report di Lighthouse
- Seo
- 14 dicembre 2021
Indice dei contenuti
Ottenere uno Score di 100 nel report di Lighthouse e cosa tutt’altro che facile. Questo soprattutto se si usano dei CMS come Wardpress, Joomla o altre piattaforme di e-commerce. Anzi direi che in questi casi è quasi impossibile. Come consulente SEO ho voluto trovare il modo di creare una pagina che fosse il massimo per Lighthouse.
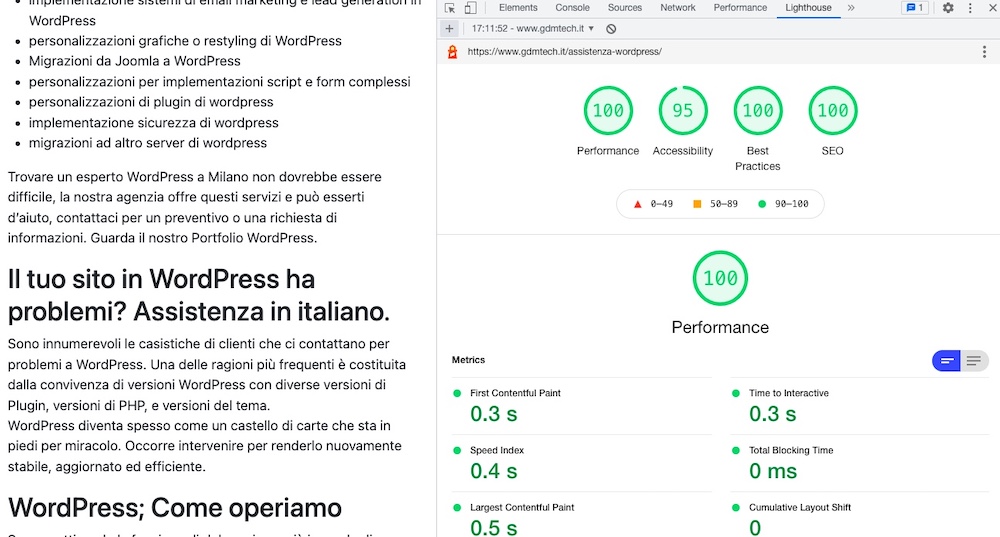
Lighthouse è un tool di Google incorporato in Chrome che permette di fare al volo un’analisi di una pagina web. Lighthouse analizza la pagina web e ci dà uno Score su performance accessibilità Best Practice e SEO.
Come ottenere il massimo del punteggio con Lighthouse
Per ottenere 100 su performance, Best Practice, SEO, come nell’esempio dell’immagine qui sopra ho usato una pagina in puro HTML senza Java script e CSS ridotti al minimo.
Avrei anche evitato di usare un file CSS esterno se non fosse stato per il problema della visualizzazione sul mobile. Per poter gestire le media query ho mantenuto il file esterno CSS piuttosto sostanzioso.
Pagina in puro HTML
Essendo la pagina in HTML puro e non creata da un CMS in maniera dinamica ho potuto controllare alla perfezione ogni elemento. Questo si è rivelato interessante non solo per le performance e lo score di lighthouse ma anche per altre cose come ad esempio poter gestire in maniera precisa e manuale i rich snippet e open Graph.
A mio avviso non bisogna essere schiavi di questi punteggi, esistono siti eccellenti con pagine posizionate in ottima posizione nelle serp che ottengono Score bassi e mediocri. Questo voleva essere solo un esperimento, vi farò sapere in futuro se si è tradotto anche in un successo a livello di posizionamento SEO.


 La pagina Wp admin non funziona e non riesci ad accedere al pannello di controllo. In alcuni casi un evidente errore mette sulla buona strada, altre volte una pagina bianca lascia il proprietario del sito impotente sul da farsi.
La pagina Wp admin non funziona e non riesci ad accedere al pannello di controllo. In alcuni casi un evidente errore mette sulla buona strada, altre volte una pagina bianca lascia il proprietario del sito impotente sul da farsi.