
Raggiungere il 100% sul test Lighthouse con Hugo Static Website Builder
- Web developing
- 18 novembre 2024
Indice dei contenuti
Hugo, uno dei generatori di siti statici più apprezzati al mondo, è la chiave per ottenere il punteggio massimo nel test Lighthouse di Google. Lighthouse è uno strumento essenziale per misurare le prestazioni, la SEO, l’accessibilità e le best practice di un sito web, e un punteggio del 100% è spesso visto come un traguardo difficile da raggiungere. In qualità di consulente SEO è mio dovere cercare di sviluppare siti web con ottime performace. Ma con Hugo, puoi ottimizzare facilmente il tuo sito per raggiungere questo obiettivo. Ecco come.
Cos’è Hugo Static Website Builder?
Hugo è un generatore di siti statici scritto in Go, progettato per creare siti incredibilmente veloci e sicuri. A differenza dei CMS tradizionali, Hugo genera pagine HTML statiche pronte per essere servite, eliminando la necessità di un database e riducendo drasticamente i tempi di caricamento.
I vantaggi principali di Hugo includono:
- Velocità straordinaria: costruisce siti complessi in pochi secondi.
- Ottimizzazione incorporata: include funzioni di compressione, minificazione e lazy loading.
- Facilità di utilizzo: supporta Markdown per i contenuti e ha un potente sistema di temi.
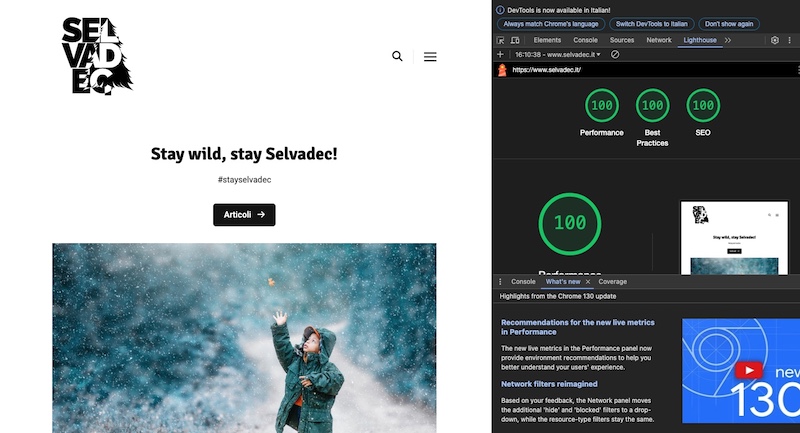
Cosa misura il test Lighthouse?
Lighthouse valuta un sito web in quattro aree principali:
- Performance: velocità di caricamento, gestione delle risorse e ottimizzazione.
- SEO: qualità delle pratiche di ottimizzazione per i motori di ricerca.
- Accessibilità: compatibilità con strumenti di assistenza e facilità d’uso.
- Best Practice: sicurezza e utilizzo di tecnologie moderne.
Raggiungere un punteggio del 100% in tutte le categorie richiede un’attenzione particolare a ogni dettaglio tecnico, ed è qui che Hugo brilla.
Perché Hugo ti aiuta a ottenere il 100% su Lighthouse
Ecco i motivi per cui Hugo è una scelta eccellente per ottimizzare il tuo sito:
1. Performance imbattibile
Hugo genera pagine HTML statiche, eliminando il bisogno di processi server-side che rallentano il caricamento. Inoltre:
- Minifica automaticamente CSS e JavaScript.
- Supporta il caricamento differito delle immagini (lazy loading).
- Consente di utilizzare CDN per distribuire contenuti statici velocemente.
2. Ottimizzazione SEO avanzata
Con Hugo, puoi:
- Generare automaticamente tag meta ottimizzati per SEO.
- Creare URL puliti e facili da indicizzare.
- Configurare sitemap XML e file robots.txt senza sforzo.
Leggi SEO avanzato
3. Accessibilità migliorata
Hugo permette di integrare facilmente:
- Strutture semantiche che migliorano la leggibilità per i lettori di schermo.
- Attributi
altper le immagini e controlli ARIA.
4. Flessibilità con le best practice
Hugo supporta:
- HTTPS per una connessione sicura.
- PWA (Progressive Web Apps) per esperienze mobili avanzate.
- Compressione Gzip per ridurre i tempi di caricamento.
Come raggiungere il 100% con Hugo
Seguendo questi passaggi, puoi ottimizzare il tuo sito Hugo per ottenere il massimo punteggio su Lighthouse:
Configura i contenuti per la SEO:
- Usa il front matter di Hugo per definire meta description, titolo e tag.
- Configura una sitemap XML nel file
config.toml.
Ottimizza le immagini:
- Usa immagini compresse e moderne nei formati WebP o JPEG.
- Aggiungi il lazy loading con il comando
resources.Get.
Riduci il peso delle risorse:
- Abilita la minificazione di CSS e JavaScript nel file di configurazione:
[minify] enable = true
- Abilita la minificazione di CSS e JavaScript nel file di configurazione:
Implementa una CDN:
- Usa un CDN come Cloudflare per servire i tuoi contenuti globalmente.
Analizza e correggi:
- Esegui il test Lighthouse su ogni pagina e correggi eventuali segnalazioni.