
Popup, lightbox e finestra modale con jquery
- Web developing
- 23 gennaio 2024
Indice dei contenuti
I Popup con Jquery si sono diffusi molto non solo per le gallerie di immagini ma anche per visualizzare:
- Finestre con contenuti pubblicitari
- Form per la raccolta di Email e iscrizioni a Newsletter
- Form di contatto
- Box informativi
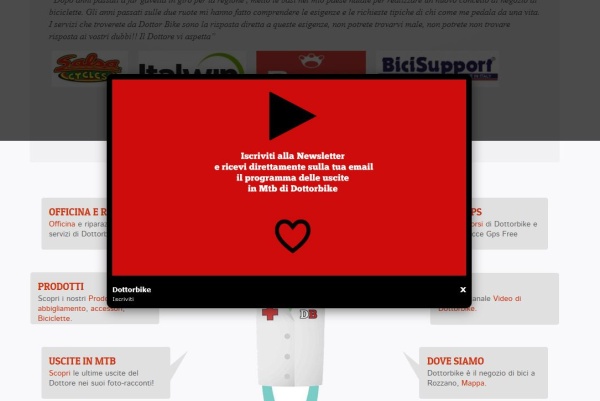
La forza di queste finestre modali o Popup è quella di non far abbandonare la pagina al navigatore e proporgli un contenuto fuori dal contesto della pagina in modo accattivante, lo sfondo viene oscurato dando risalto al nostro box. Il Popup può essere chiuso cliccando al di fuori della finestra oppure cliccando su un apposito pulsante chiudi.
Sul mio sito ho creato una finestra PopUp con le seguenti caratteristiche:
- Apertura ritardata dopo 3 secondi dal momento in cui il navigatore ha caricato una pagina con la funzione setTime
- Apertura soltanto la prima volta che si visita il sito, se il navigatore sfoglia altre pagine non rivedrà più il popup, questo viene fatto attraverso l’uso delle sessioni e dei Cookie
- Caratteristiche del Popup JQuery definite da un CSS esterno
- Possibilità di inserire nella finestra qualsiasi contenuto, immagine o video.